NYU⋅ME | App
Concept nome: Nyu⋅Me (pronuncia british di New Me)
NyuMe è un'app che offre una raccolta di semplici rimedi e ricette utilizzando ingredienti comuni, ideale per le persone che amano affidarsi a prodotti naturali per la cura del corpo.
Ruolo: Questo è il mio primo progetto di UX e UI, si tratta di un Case Study concettuale
in cui ho coperto tutte le fasi dalla definizione del problema, allo svolgimento del test di usabilità,
al design dell'interfaccia.
Durata: 7-8 settimane.

PROBLEM STATEMENT
Nel web sono disponibli molte fonti che offrono consigli e trucchi per la beauty care
con prodotti naturali: blog, articoli, video o sezioni all'interno di siti relativi
al lifestyle naturale e benessere, ma non esiste una fonte esaustiva dedicata esclusivamente
a rimedi beauty dove trovare tutte le possibili ricette dalla A alla Zeta a base di ingredienti naturali.
Ipotizzo che le persone siano impegnate, quindi l'utente a cui piace affidarsi a prodotti naturali preferirebbe
non perdere tempo e ottenere informazioni sui rimedi per la cura della pelle / capelli possibilmente
da un'unica fonte per trovare tutte le possibili ricette.
COMPETITOR
COSA / CHI c'è nel mercato?
Per capire come il prodotto si inserirebbe nel mercato,
ho individuato i competitor diretti e indiretti per scoprire le alternative già esistenti
nello stesso segmento.
I principali sono rappresentati da 3 app:
DAILY BEAUTY CARE, BEAUTY CARE e BBEAUTIFUL
Per le feature che offrono, il pubblico a cui si rivolgono e il bacino di utenza che incontrano
(circa +5.000 fino a +500.000 download).
Ognuno è stato profilato analizzando:
- Obiettivi chiave
- Strategia generale
- Vantaggio di mercato
- Target di mercato
- Strategie di marketing
- Prezzi e costi
- Contenuti
É seguita un'analisi del loro profilo SWOT.
RICERCA UTENTE
Tramite una ricerca quantitativa su 93 persone tra 18-60 anni, sono state raccolte informazioni sulla beauty routine, quanto tempo viene dedicato, quale problema di pelle preoccupa maggiormente l'utente. Dopo aver analizzato i dati raccolti ho creato 3 Persona e i corrispondenti user journey.
3 PERSONAS &
I LORO JOURNEY
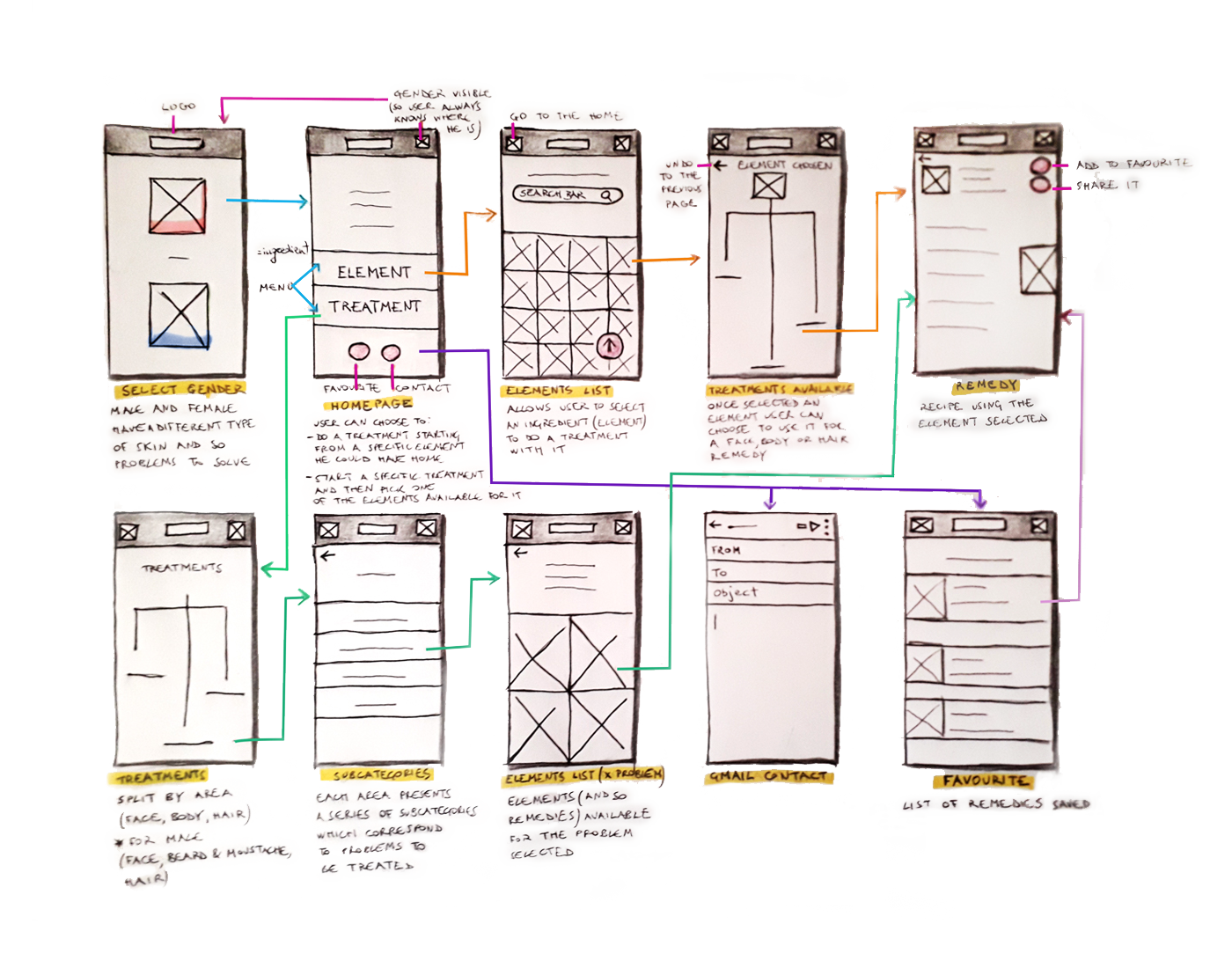
Flowmap
Per definire come il contenuto sarà strutturato e presentato agli utenti quando interagiscono con l'interfaccia.
WIREFRAME Lo-Fi
Tramite degli sketch ho costruito la struttura di base delle pagine e la gerarchia dei contenuti.

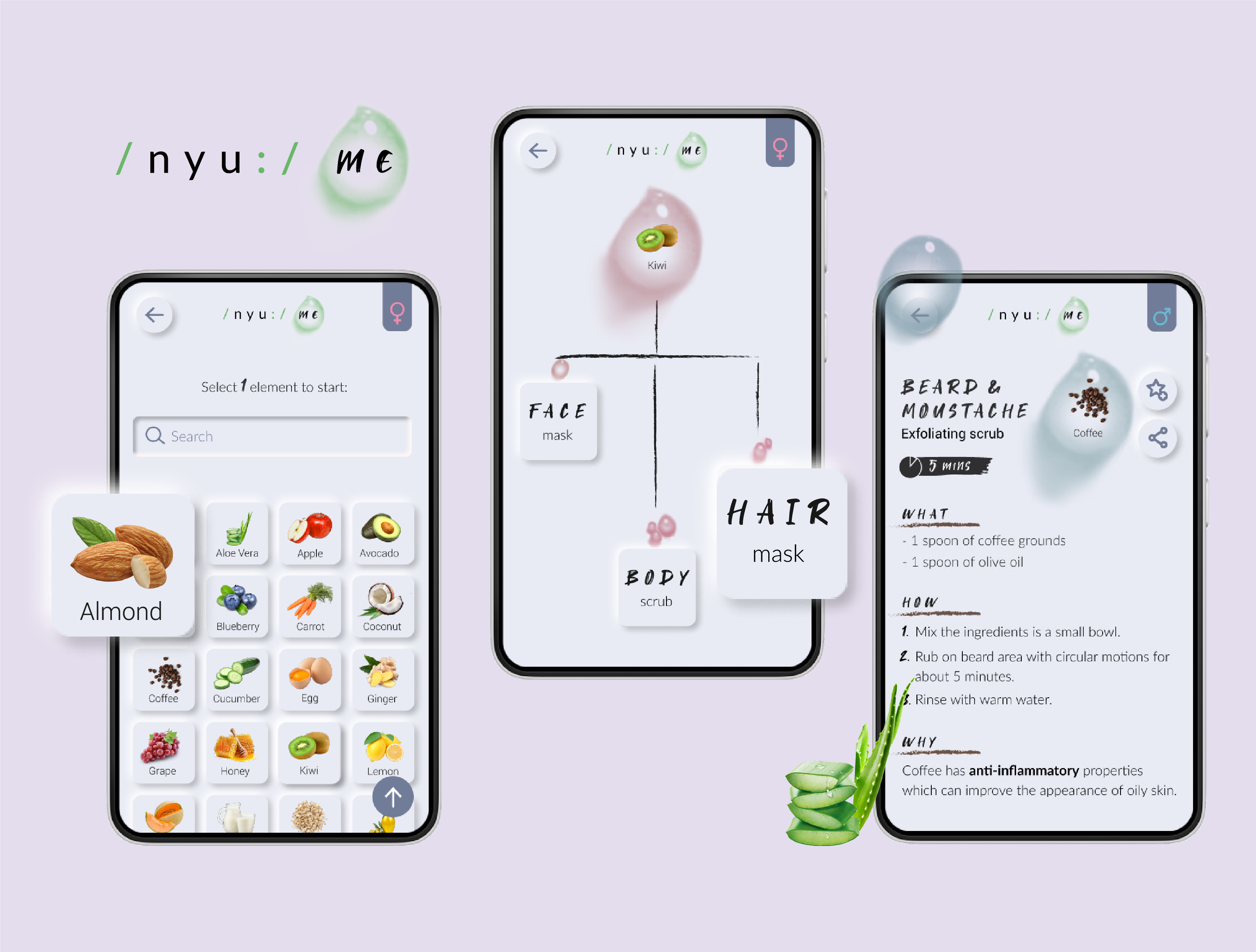
FLUSSO UTENTE
L'interazione con l'interfaccia avviente tramite 2 percorsi, scegliendo tra:
- Elemento (ingrediente)
- Trattamento
TEST CON GLI UTENTI
Ho condotto un test su 5 utenti tra i 25-32 anni con dei wireframe cliccabili mid-fi,
chiedendo di completare 3 task.
Metodo: In persona, non moderato.
Tipo: Task Scenario.
METRICHE:
- Tempo medio su ogni schermata / azione
- Heatmap
- 1° e ultimo click
TASK SCENARIO 1
"Ti rendi conto di aver comprato troppi limoni e se non li usi scadranno presto.
Quindi hai deciso di usarli per fare una maschera per capelli.
Quale percorso sceglieresti per vedere cosa puoi fare per i tuoi capelli con dei limoni?"
TASK SCENARIO 2
"Hai appena scaricato l'app e vorresti realizzare una maschera per le occhiaie.
Dove andresti a trovare il rimedio che stai cercando?"
TASK SCENARIO 3
"Sei una donna e hai appena fatto un trattamento per te. Adesso vorresti vedere un trattamento da fare sul tuo partner.
Dove andresti all'interno dell'app per vedere i rimedi per la barba maschile?"
Il tempo medio di completamento è stato di circa 60 secondi per attività.
I tester hanno trovato il prodotto molto semplice e facile da usare.
Attraverso il loro primo e ultimo click su ogni schermata ho individuato le modifiche necessarie in termini di UI e
ho quindi proseguito con il design dell'interfaccia.
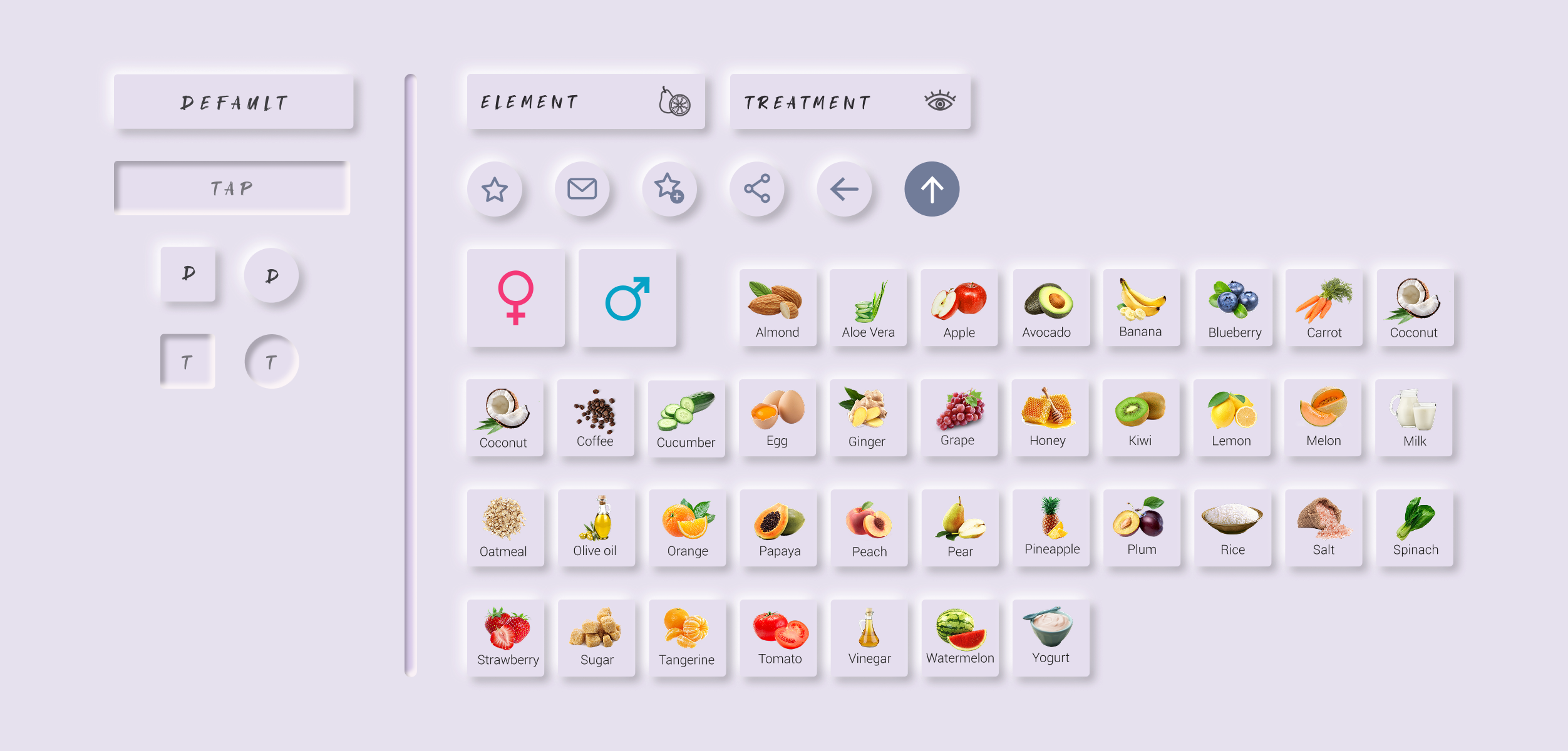
SOFT UI | Neomorfismo
Ho deciso di usare questo trend perchè volevo far risaltare i prodotti colorati (ingredienti) in un ambiente monocromatico (interfaccia) e lasciare che i livelli di contrasto e ombra tipici della Soft UI mostrassero CTA e componenti interattivi.