GIRLFRIEND | eCommerce
Girlfriend Collective è un lifestyle brand che produce activewear sostenibile utilizzando materiale plastico riciclato,
impegnato a creare prodotti che abbiano un impatto positivo dal punto di vista sociale ed ecologico.
SFIDA
Poiché si tratta di un Case Study assegnato, è stato richiesto di fornire un miglioramento dell'esperienza utente e dell'interfaccia utente.
Ruolo:Ho seguito tutte le fasi del progetto, dalla Ricerca al Test di Usabilità, fino alle schermate finali.
Durata: 5 settimane. Per capire come avrei potuto migliorare l'esperienza utente, dovevo prima scoprire:
- chi è il BRAND
- chi sono i COMPETITOR
- chi è il TARGET attuale e potenziale
RICERCA SUL BRAND
Attraverso una ricerca approfondita ho scoperto CHI è il marchio,
PERCHÉ è nato, QUALI sono i valori e obiettivi di business.
Successivamente ho appreso il suo processo di produzione, tintura e tutti i materiali/tessuti
utilizzati per il suo activewear.
Sitemap e 10 Euristiche
Per stabilire se il sito, nella sua versione desktop e mobile, soddisfa i requisiti di usabilità e funzionalità, l'ho analizzato secondo le 10 euristiche di Nielsen e ho trovato per ognuna pro e contro. Nel complesso il sito web è usabile ma gli attributi di usabilità (apprendibilità, efficienza, memorabilità, prevenzione degli errori e soddisfazione) non sono pienamente soddisfatti.
RICERCA SUGLI ALTRI BRAND
I competitor diretti sono brand US che producono activewear sostenibile e condividono le seguenti caratteristiche principali:
- Audience interamente femminile
- E-commerce
- Abbigliamento Top e Bottom in materiali plastici riciclati
- Processi di tintura eco friendly
- Certificazione Oeko-Tex
- Commercio equo e solidale
- Adesione a iniziative/organizzazioni no profit
Poichè si tratta di brand direct-to-consumer, ho trovato appropriato confrontarli attraverso la "Feature Inventory".
RICERCA SUGLI UTENTI
Accessibilità: Actiwear per tutte le forme e taglie
Il gruppo di donne mostrato sui canali del marchio è molto diversificato con tutte le forme del corpo, età ed etnie.
Le taglie vanno dalla 2XS alla 6XL nei leggings e dalla XS alla 3XL nei top.
Community femminile
Il marchio è impegnato a costruire una connessione tra persone che hanno a cuore l'origine dell'abbigliamento.
L'obiettivo principale è creare una comunità di donne che ne condividano i valori:
creare prodotti che abbiano un impatto sociale ed ecologico positivo.
Chi è il target a cui punta l'azienda?
Girlfriend Collective afferma che si rivolge principalmente ai Millennial dai 24 ai 39 anni
e alla Generazione Z (sotto i 23 anni), quest'ultima considerata nativa digitale.
Cosa dicono i clienti?
Le recensioni in canali esterni al brand e quindi non "influenzate" sono generalmente positive.
Obiettivi di indagine & ricerca
Dopo aver analizzato i post degli utenti sui social media e le recensioni lasciate nella sezione Servizio Clienti del sito, ho ritenuto opportuno sottoporre un questionario di 16 domande ad un target di 54 donne tra i 18-48 anni per comprendere le loro abitudini di acquisto e l'uso dell'activewear, in particolare per comprendere:
- Se da un punto di vista etico la consumatrice è più sensibile all’impatto sociale o a quello ambientale della fashion industry
- Che caratteristiche cerca in un prodotto activewear e qual è il criterio di scelta
- In che contesti usa l’outfit
- Che cosa renderebbe migliore e quindi più desiderabile un paio di leggings
- Cosa acquista più spesso
- Dove acquista solitamente
- Quanto spende per un paio di leggings
- Quale è il brand preferito e perchè
PERSONAS
I dati emersi dal questionario mi hannp permesso di capire in quanti gruppi è possibile suddividere il target e come esso interagisce con il sito, ho quindi definito 3 Personas.

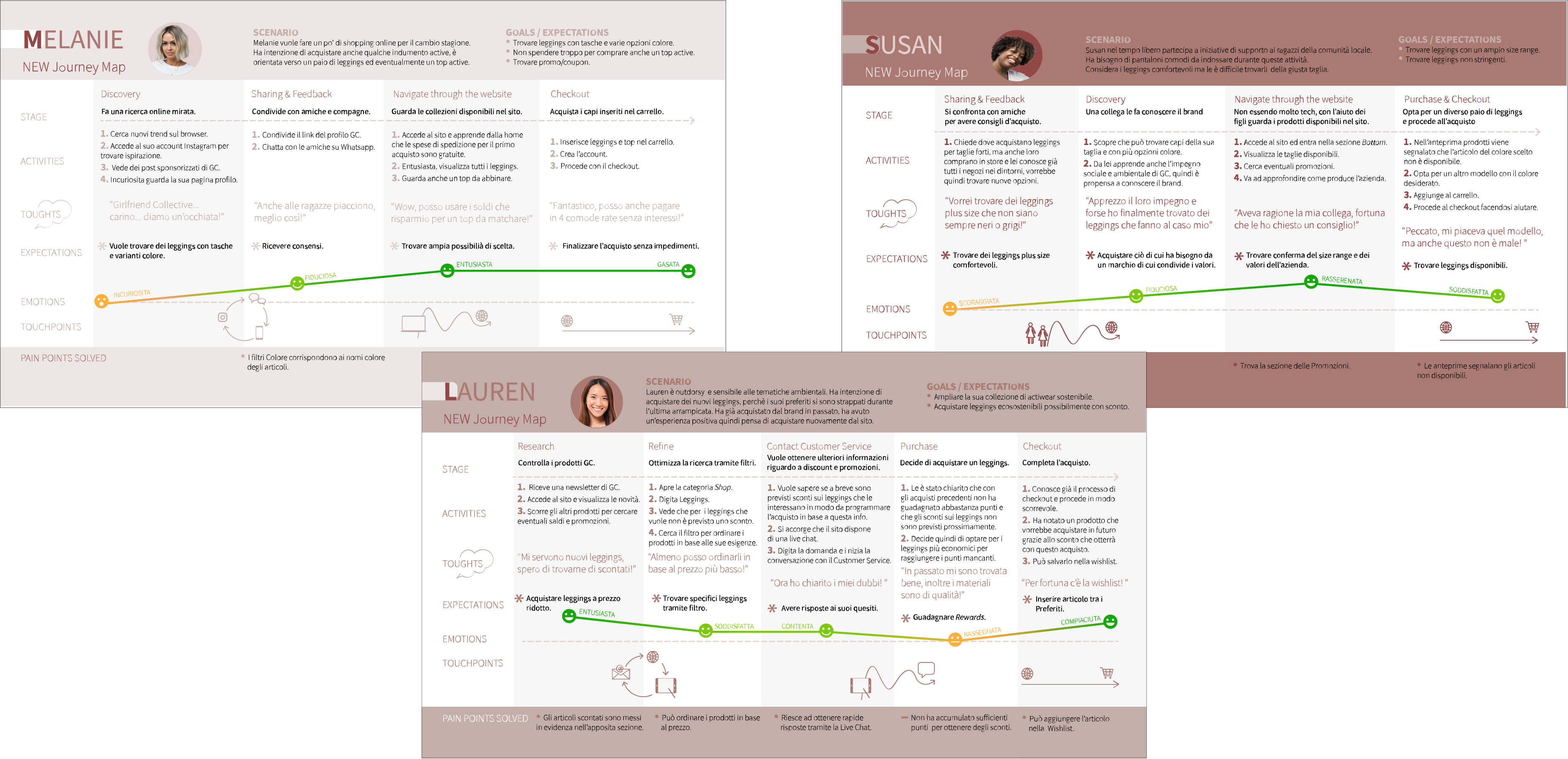
VIAGGIO UTENTE MIGLIORATO
I pain point emersi durante l'esperienza di navigazione di ciascuna persona hanno guidato a un secondo user journey per ognuna con le opportunità di miglioramento emerse.

DEFINIZIONE DEI PROBLEMI
per risolvere quelli giusti
I principali problemi da risolvere per ottimizzare l'esperienza d'acquisto sono:
- Manca la pagina "Sconti", ma alcuni articoli sono scontati
- Manca la pagina dedicata ai "Bestseller"
- Gli articoli out of stock non sono segnalati in anticipo
- No Wishlist
- No Live Chat
FLUSSO UTENTE
Ciascuna Persona ha bisogni, motivazioni, comportamenti e obiettivi diversi quindi ognuna può seguire differenti user flow.
IA & SITEMAP
I problemi e pain point emersi tramite analisi e user journey hanno portato alla modifica della sitemap attuale.
WIREFRAMING
(Sketching & Digital tool)
Sono stati realizzati degli sketch per impostare la struttura delle pagine e la gerarchia dei contenuti
in versione desktop e mobile.
Successivamente ho sviluppato dei wireframe hi-fi seguendo il flusso:
Selezione prodotto > Aggiungi al carrello > Checkout,
disegnando le seguenti pagine:
- Homepage
- Scelta categoria
- Pagina categoria (anteprima prodotto)
- Dettagli prodotto
- Aggiungi a carrello
- Processo checkout (in 4 step)

DESIGN SYSTEM
* L'interfaccia desktop differisce dalla versione mobile in alcune parti: componenti, stato dei pulsanti,
procedura di pagamento.
UI Palette
La palette monocromatica mantiene la gamma tonale del sito originale e richiama le sfumature della pelle.
Tutte le combinazioni colore e background sono conformi agli standard di accessibilità WCAG AAA / WCAG AA.
Icone e Figure
Tutte le icone rispettano la dimensione target, invece le figure che accompagnano le sezioni del sito
non sono indipendenti quindi non possono essere utilizzate separatamente.
Font
Il prototipo utilizza il "Roboto" essendo molto simile alla famiglia di caratteri "Akzidenz-grotesk"
utilizzata nel sito originale. Le dimensioni dei testi sono quelle consigliate in Google Material Design.
PROTOTIPO | Desktop
PROTOTIPO | Mobile
TEST CON GLI UTENTI
Ho impostato 2 script test con 2 task ciascuno per valutare l'usabilità dell'interfaccia desktop e mobile,
tenendo conto degli user flow e dei pain point riscontrati in fase di Discovery.
Entrambi i test sono non moderati poiché si tratta di un sito di e-commerce relativamente facile da navigare.
TEST INTERFACCIA DESKTOP
1 test suddiviso in 2 task per semplificare il flusso e identificare meglio eventuali punti di frizione:
- Scegli un prodotto e mettilo nella "Bag".
- Completa il tuo acquisto.
Tempo stabilito per ciascuno.
TEST INTERFACCIA MOBILE
1 test con 2 tasks in cui viene testata la facilità di accesso ad informazioni specifiche.
METRICHE
- 1° click
- Durata task
- Tempo medio per screen
- Heatmap
TARGET
Ho testato entrambe le versioni con 5 donne tra i 25 e i 43 anni che rispecchiano le Persona precedentemente identificate:
- abituate allo shopping online;
- proficienza dei device medio/alta.
OBIETTIVI
Alcuni flussi potevano risultare meno fluidi / intuitivi nella versione mobile e quindi dovevano essere esaminati.
Lo scopo dei test consisteva nel valutare se i pain point fossero stati effettivamente risolti o ridotti,
in particolare per determinare se il target può facilmente:
- navigare tra le categorie per trovare rapidamente un prodotto specifico;
- completare la procedura di pagamento;
- trovare articoli scontati;
- contattare il Servizio Clienti.
TEST SCRITTO 1 Interfaccia Desktop
Metodo
Task chiuso, diretto, non moderato.
TASK SCENARIO A
"Vuoi acquistare un paio di leggings e sei orientato verso un modello specifico.
Naviga attraverso il sito e Aggiungi alla Bag il seguente articolo:
- “Compressive high-rise legging _ Plum”
TASK SCENARIO B
"Hai già inserito alcuni prodotti nella
Bag e ora vuoi acquistarli.
Vai alla Bag e completa il checkout tramite Login."
RISULTATI
i tester sono stati in grado di completare le attività senza problemi.
Il tasso di errore è molto basso, a causa dei colori utilizzati per le anteprime dei prodotti molto simili a quello da scegliere
(viola - lilla - prugna). Si tratta di un errore non critico che quindi non ha influito sul completamento dei task,
ma ha solo ritardato l'efficienza nel suo completamento.
TEST SCRITTO 2 Interfaccia Mobile
Per la versione mobile, ho impostato un test per valutare la Ricercabilità di alcune informazioni. Non ho optato per un 1° Click Test perché per trovare le informazioni richieste nei task è necessario fare un percorso e quindi più tap.
Method
Task aperto, non moderato.
TASK SCENARIO A
"Hai un budget limitato quindi vuoi acquistare un prodotto in saldo.
Dove andresti/cliccheresti per vedere se nel sito sono disponibili degli sconti?"
PERCORSO SCELTO A
4 tester su 5 ha fatto il primo tap sulla CTA Shop now e hanno fatto scorrere la home per scoprire le opzioni.
1 tester ha cliccato direttamente sul menu ma lo ha chiuso per tornare alla home e solo dopo averla scrollata
ha cliccato su Special price.
OBIETTIVI A
Valutare se alcune informazioni sono facilmente reperibili, capire come si comporta spontaneamente l'utente e
come interagisce con il prodotto.
RISULTATI A
Il compito prevedeva che i tester scegliessero liberamente un percorso per trovare articoli scontati.
Hanno effettuato il tap sulla slider Up to 50% off, un percorso possibile e corretto ma che non mi aspettavo.
Essendo evidenziata nella home, la sezione ha fatto sì che gli utenti scegliessero quel percorso, il più veloce,
invece di andare direttamente all'apposita sezione del menu.
TASK SCENARIO B
"Hai bisogno di parlare rapidamente con il Servizio Clienti riguardo un dubbio che hai su un prodotto.
Dove andresti/cliccheresti se hai bisogno di contattare rapidamente il Servizio Clienti?"
PERCORSO SCELTO B
4 tester su 5 hanno aperto la navbar.
3 hanno scelto Help & Contact e 1 l'icona Chat.
1 tester è andato direttamente al footer e cliccato l'opzione Help & Contact.
OBIETTIVO B
Scoprire se gli utenti trovano l'icona Live Chat.
RISULTATI B
I tester hanno trovato rapidamente il modo di contattare il Customer Service ma solo 1 ha fatto ricorso alla
Live Chat.
L'icona non è immediatamente riconoscibile probabilmente per il suo posizionamento e/o colore.
FEEDBACK B
Spostare la Live Chat dalla sezione Newsletter o sostiture la grafica con il testo "Live Chat".