LEGALE*** | Banca dati giuridica
Sistema informativo giuridico che permette una ricerca intelligente e mirata, guidando l’utente nella selezione rapida e accurata delle informazioni rilevanti per l’elaborazione della sua strategia.
Obiettivo: Rendere accessibile in dispositivi mobile la banca dati legale
disponibile solo in versione desktop, creando un’interfaccia intuitiva e facile da usare.
Obiettivo aggiornato: La ricerca UX ha ridefinito gli obiettivi di progetto → da piattaforma SaaS desktop
ad app nativa, con funzionalità chiave per l’elaborazione della strategia legale ovunque.
Ruolo in agenzia: UX e UI designer. Ho coperto tutte le fasi progettuali, stabilendo le metodologie da attuare. Nel team anche il project manager e gli sviluppatori.
Durata: 2 mesi.
ANALISI COMPETITIVA
I competitor sono banche dati giuridiche generaliste che ragionano come un motore di ricerca testuale e usano la stessa struttura di ricerca guidata.
I sistemi sono analizzati tramite il metodo della Features Inventory per confrontare le funzionalità e i filtri esistenti o mancanti, allo scopo di comprendere come le altre banche dati aiutano l’utente a definire il perimetro della ricerca che intende fare.
Revisione euristica
Per progettare l'esperienza utente su app è stato prima necessario condurre un'analisi qualitativa basata sui 10 principi di Nielsen per capire se le pagine dell’interfaccia aderissero ai principi di usabilità.
QUALCHE DATO EMERSO DALL'ANALISI
- Rispetto ai competitor il sistema del cliente prevede meno combinazioni di ricerca per parola / frase esatta / esclusioni.
- La ricerca avanzata nel sistema del cliente ha più criteri di scelta e prevede filtri dinamici.
RICERCA UTENTE
"Come vorresti che fosse la tua banca dati giuridica online?"
È ipotizzato che il target sia costituito da due tipi di utente:
- 18 - 29 anni lo studente di scienze giuridiche / giurisprudenza e il praticante.
- 30 - 65 anni il professionista dell’ambito giuridico: avvocato, notaio, giurista, consulente.
All’interno dei due segmenti di utenza ci saranno 3 diversi livelli di abilità nell’uso dei device:
- Principiante
- Intermedio
- Avanzato
Metodi di ricerca
Per comprendere come gli utenti interagiscono con una banca dati giuridica online e in che modo consultano i documenti disponibili, sono state condotte due tipologie di ricerca:
- Ricerca quantitativa - questionario Per raccogliere dati statistici e trarre conclusioni riguardo il comportamento generale degli utenti. * Questionario a risposta multipla e aperta.
- Ricerca qualitativa - interviste Per esplorare l’esperienza utente con la sua banca dati più in dettaglio. * 3 interviste di cui una a utente abbonato alla banca dati clienti e due ad abbonati ad altre banche dati.
Gli obiettivi principali sono scoprire:
- Perchè l’utente ha scelto la banca dati a cui è abbonato e perchè la preferisce alle altre sul mercato.
- In che contesto utilizza principalmente la banca dati e che archivi consulta con più frequenza.
- Che funzionalità mancanti ritiene cruciali per ottimizzare la ricerca o consultare i documenti.
* NOTA: Non potendo includere i fruitori attuali del cliente, è stato sottoposto un questionario a un campione di utenti target: gli avvocati.
ALCUNI DATI EMERSI
Il 50% degli utenti usa la banca dati del cliente e la
preferisce alle piattaforme competitor per la sua interfaccia grafica più intuitiva.
Il 100% degli utenti consulta soprattutto l’archivio di Giurisprudenza della propria banca dati per la ricerca di casi concreti simili alla pratica che stanno trattando e per aggiornarsi sull’orientamento giurisprudenziale.
INSIGHT CHIAVE
Dalla ricerca è emerso che i legali non volevano una versione mobile completa della piattaforma ma solo funzionalità specifiche, come la ricerca avanzata di documenti per una elaborazione efficace della strategia legale.
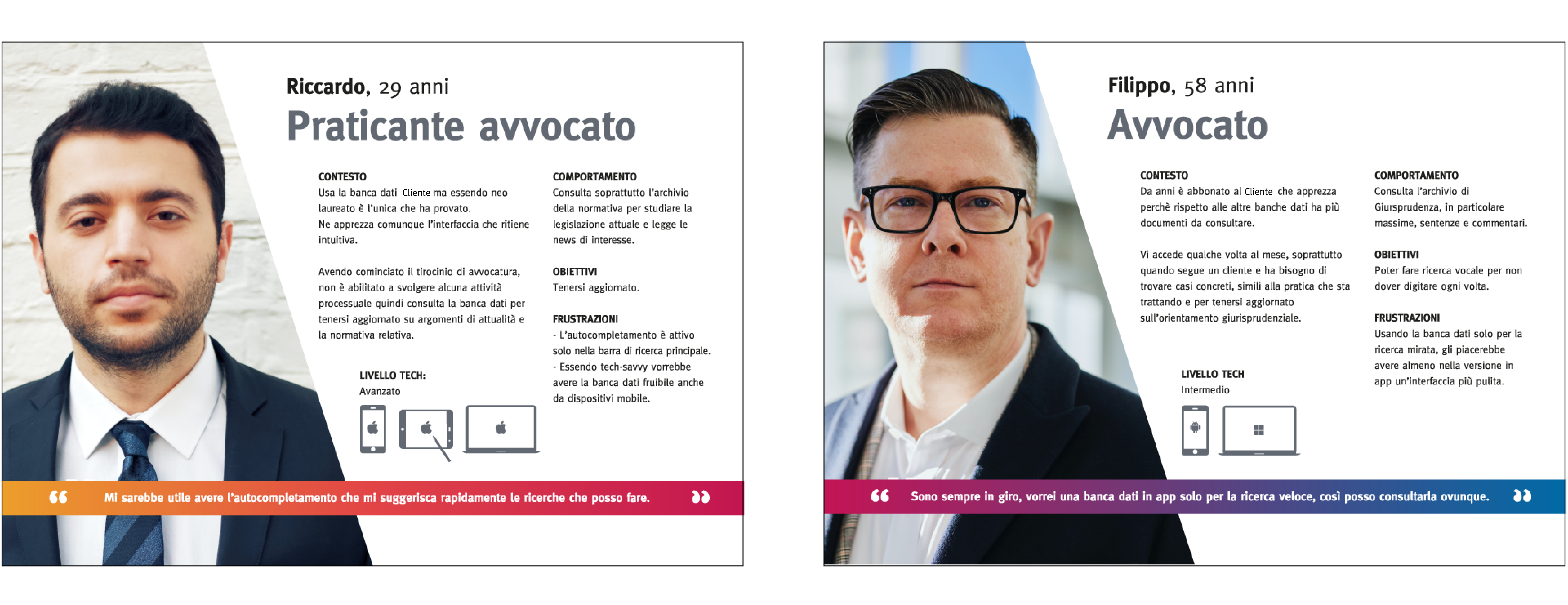
PERSONAS E USER JOURNEY
La ricerca ha confermato i gruppi target ipotizzati inizialmente. Per ciascuno è stato definito uno user journey che ha svelato criticità mitigate in un secondo user journey, progettato per migliorare l’esperienza d’uso della banca dati.

ARCHITETTURA DELL'INFORMAZIONE
Struttura gerarchica dell’app con i gruppi di categorie e la relazione tra le schermate dell'app.
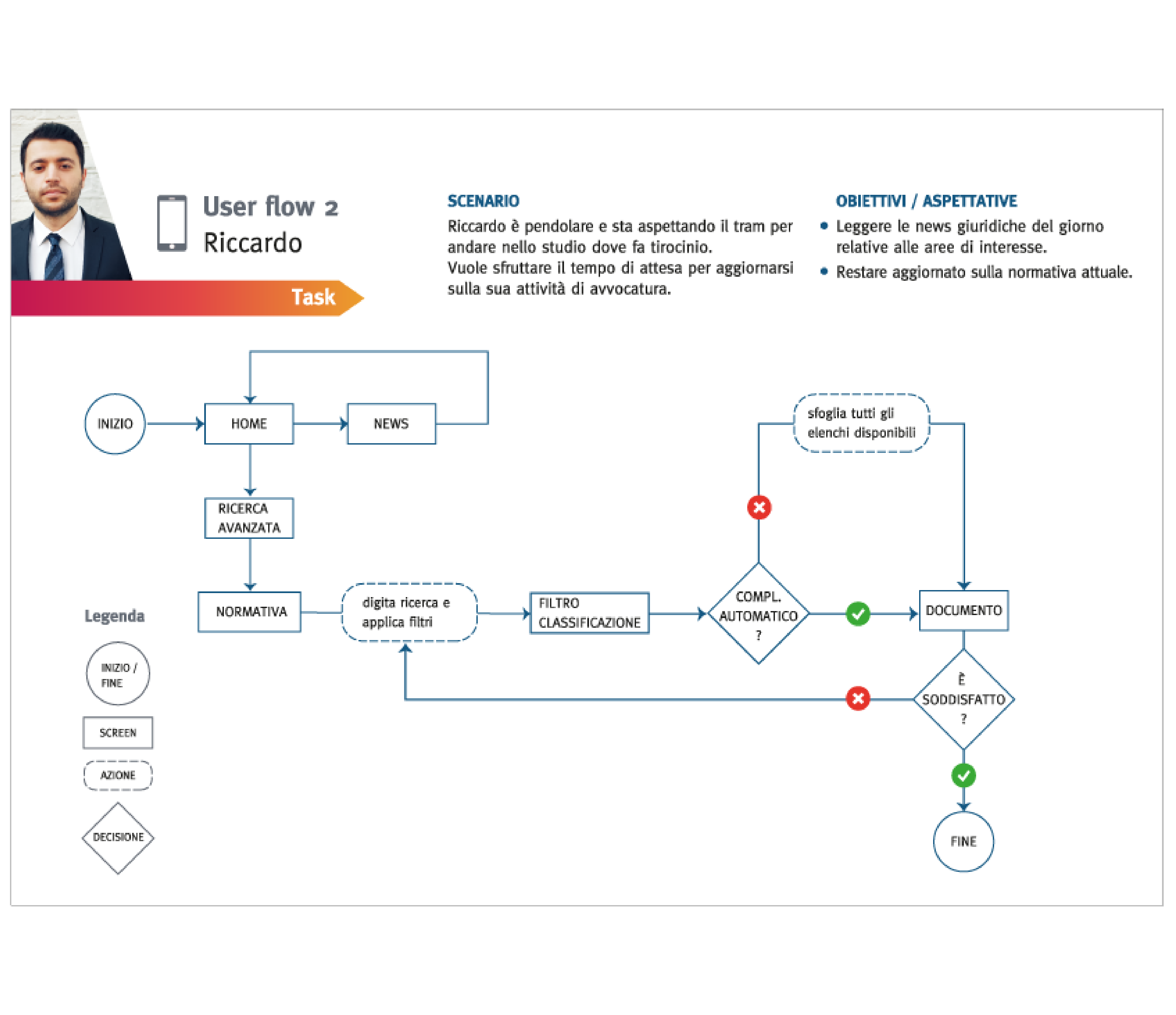
FLUSSO UTENTE
Sono stati delineati i due percorsi che le due Personas svolgono all’interno dell’app per raggiungere un obiettivo specifico.

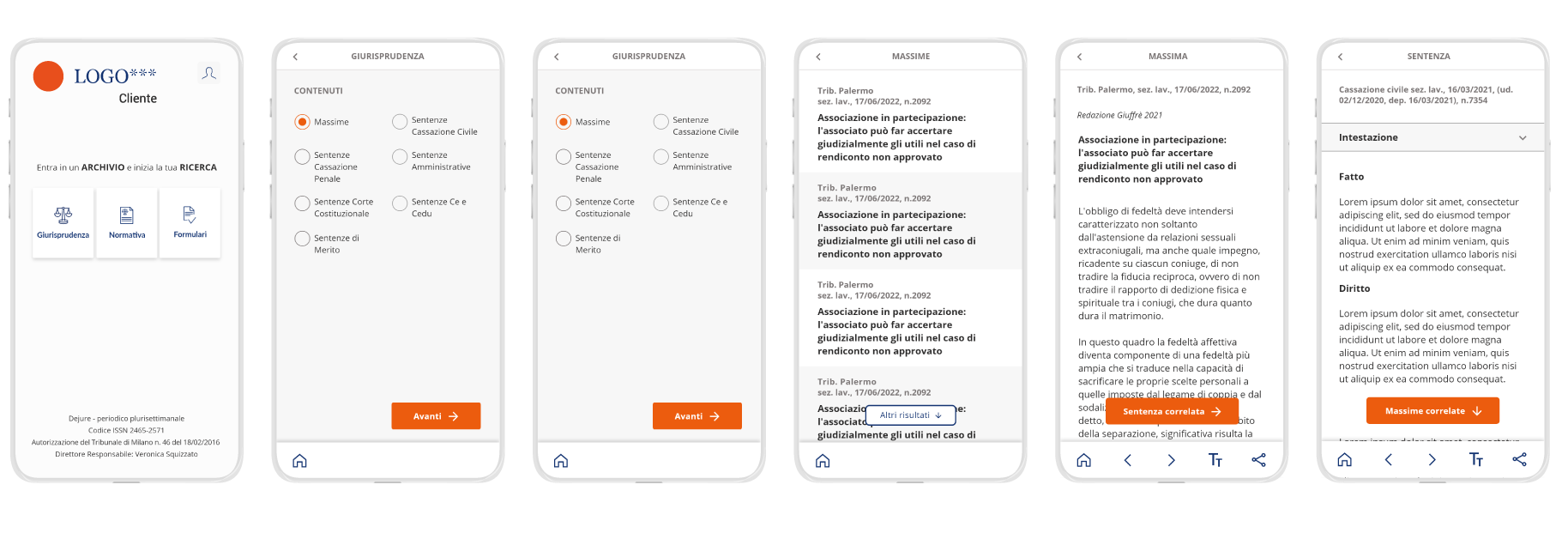
MID-FI WIREFRAME
Struttura, contenuto, gerarchia, funzionalità e comportamento dell'interfaccia.
DESIGN KIT
L'app riprende i colori e la famiglia di font del sito corrispondente per garantire coerenza con la brand identity.